江上宿六です。
某空間で初めてでなでなでされました、あれすっごい照れる。
トラッカーも何も無いですし、照れるアニメでも作っておきましょうかね。
さて別に補足という程でもないんですが、作っていた時に遭遇した事について
少しばかり書いておきたいと思ったわけです。 もしかしたら同じ事態に
遭遇する人も居るかも知れませんからね。

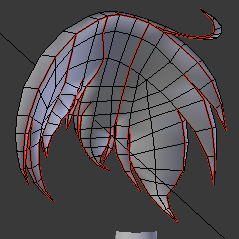
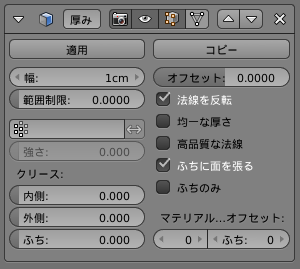
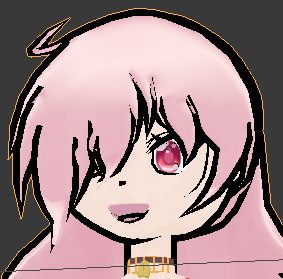
前回の輪郭線設定を全パーツに行った画像なわけなのですが、荒いのはともかく
少々おかしな事になっています。 同じ設定をしているのに顔の方は線が細く
体の方は太くなっているというものです。
講座に使用したモデルではこんな事にならなかったので少し悩みましたが、
導き出された結論はオブジェクトのスケーリングがおかしいというものでした。
プロパティシェルフ内のトランスフォーム欄の拡大縮小を見てみると、
顔は0.031、体は0.089という値になっていました。 これだけでなんとなく
異常な感じはありますよね。
原因は顔や体を作るときにオブジェクトモードで平面を縮小させてサイズを
合わせた事にあったと思います。 編集モードでやればこの値は変わりません。
こうなった時の解決策ですが、オブジェクトモードでオブジェクトを選択し
Ctrl+Aで適用メニューを開き、拡大縮小を押します。 それだけです。


見た目のサイズは変わらずに拡大縮小がそれぞれ1.0に戻りました。
厚さを調整してやると、輪郭線の厚さが一定になっている事がわかります。

こういう思いもしなかった所で正しく動かない事はよくありますよね、
自分で直すにしても、情報を探すにしても気合いと根気です。





 →
→




 →
→

 →
→





 →
→
 →
→