江上宿六です。
前回とかで記してきたことで既にやりたいことは大体やれるとは思いますが
今回はちょっと便利な機能というか、時に必要となるかもしれない設定について
記していこうと思います。 これを記すための50,51頁と作ってきたわけですから。

毎度おなじみのエルフ娘さんですが、いつかのタイミングからか弓を持っています。
これを使ったアニメーションを作りたいと思ったのですが、少々問題がありまして。

弓ボーンは手のボーンと親子関係をもっておらず、腕だけ動かしてもこの通りです。
じゃあそれに合わせて弓を動かしてやったら良いじゃないかと思うかもしれません。
それが大変なんです。

腕の動きのキーフレームに合わせて弓のボーンを設定してやってもこの様です。
弓のボーンが腕などの回転と連動していないので手の位置だけ合わせたりしても
他の回転についていけず、最終的な位置や回転を追うだけになってしまいます。
だったら全フレームにキーフレームを登録しよう、というのは流石に大変なので
こういった機能を使ってみることにします。

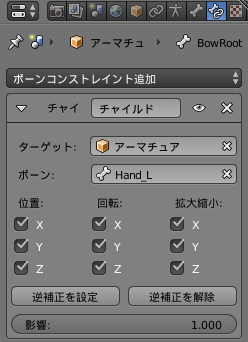
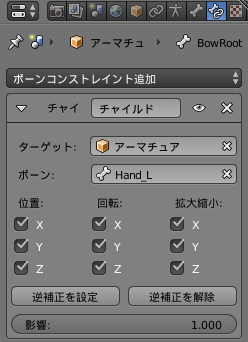
弓ボーンを選択したらプロパティウィンドウのボーンコンストレイントを開き、
ここでチャイルドを追加します。 ターゲットをアーマチュア、ボーンを左手の
ボーンに設定します。 これでとりあえず親子関係が設定されましたが、多分
弓が変な位置に移動してしまったと思います。
これは初期状態に対して腕などの回転が適用されてしまったからです、多分。
初期状態ではまだ弓に手をかけていないので、回転の影響などを与えないように
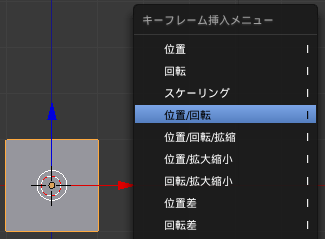
設定してやります。 チャイルドの所の影響を0にし、その影響スライダー上で
Iキーを押します。


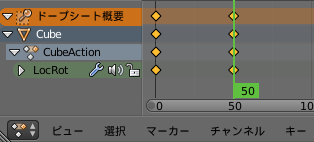
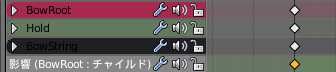
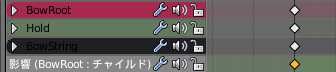
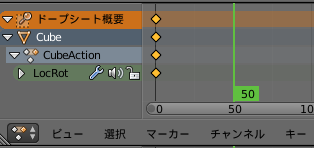
すると影響の所がこのように黄色くなりました。 ドープシートの方を見ると
このようにキーフレームが登録されているのがわかります。 このように
ボーンコンストレイントなどの情報もドープシートに登録できるのです。
チャイルドの影響というパラメーターはどれほど親ボーンに追従するかという値で
初期状態では弓に手をかけていないので影響を受けないように設定しました。
ではどのタイミングで影響を受けさせるかですが、もちろん弓に手をやった時です。


このタイミングで影響を1.0にし、先ほどと同様に影響スライダー上でIキーです。
そうして再生すると、多分おかしな事になると思います。 これはこのフレーム間で
影響の変化を補完してしまっているからですね。

なのでこのように手に取るフレームの前に影響0のキーフレームを登録し、
手に取った瞬間影響が1.0になるように設定します。 1.0にした瞬間にまた弓が
変な所に飛んでいったと思いますが、ここで逆補正を設定ボタンを押します。
最初の位置に弓が戻ったと思います。
これがどんな処理なのかというと、この瞬間に腕とかの回転の影響を0にしている
という感じなのではないかと思います、多分。 なのでここからその回転を加えたり
する事で連動しているように見えるようになるのでは、という感じです。

こんな感じでちゃんと動いてくれるようになりました。
弓の角度が最初の画像と違って回転しているのは、手首が返ってる分ですね。
まぁ、この辺に正解と不正解はないので、これで完成という事になります。
このようにメッシュやボーン以外にも色々とアニメーションに組み込むことが
出来るというわけですね。
こんな感じで今回は終わりです。
しかしこの回転させたのを右手で受け止めて動かしたり、弦を引っ張らせたりとかも
試してはみたんですけど、これがなかなか上手く動きませんでして。 まだまだ
勉強する余地がありますね。
追記:
例えば実際に何か使うとするなら抜刀アニメーション→構えアニメーションと
移行させれば良いと思うんですけど、あの空間だと恐らくアバターを切り替えないと
そういうのが出来なさそうなので、何かしら工夫が必要そうです。




















 →
→



 →
→