江上宿六です。
今回はアニメーションを作っていきます。 回りくどい説明は置いといて早速
作っていきたいのですが、その前に少しだけ説明を入れておきます。
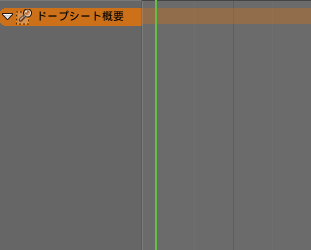
Blenderでアニメーションを作る時はドープシートというものを使います。
これはアニメーションの情報を管理制御する画面の事で、左下にあるアイコンを
クリックしてドープシートを選択する事で開くことが出来ます。
 →
→
このドープシートにオブジェクトのメッシュやらボーンの位置や回転の情報を
登録していき、動いているように見せるというのがアニメーションなわけです。
それではまずキャラクターを動かす前に簡単なオブジェクトを動かしてみましょう。
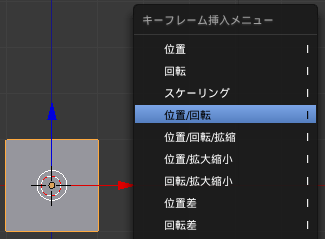
画面に立方体を配置し、それを選択した状態でIキーを押します。

するとこのようにキーフレーム挿入メニューというのが表示されます。
キーフレームというのはオブジェクトの情報を保持するようなものです。
これが先ほど書いたドープシートに登録していくデータというわけですね。
メニューから位置/回転を選択し、キーフレームを登録してみましょう。

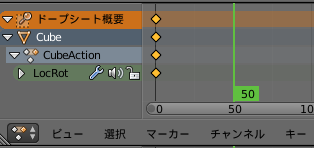
ドープシートに黄色い点が表示されました。 これがキーフレームです。
緑のバーとその辺りの値についてですが、これはタイムライン関連のやつで、
Blenderには最初からこういう風にアニメーションを作ったりする為の時間というか
フレームのシステムがあって、任意のタイミングにキーフレームを配置することで
アニメーションを組み立てていくのです。

クリックするとバーを動かす事が出来るので、この50の所に合わせてみましょう。
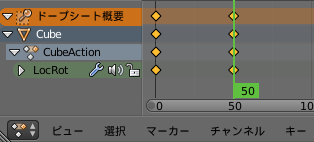
出来たらこの立方体をX方向に5.0動かし、先ほどと同様にIキーで開くメニューから
位置/回転を選び、キーフレームを登録します。
 →
→
50の所にキーフレームが登録されました。 ここで一つ驚愕のお知らせですが、
これでアニメーションは完成となります。 バーを0フレーム目にしてAlt+Aなどで
アニメーションを再生してみましょう。

こんな感じで50フレームかけてx方向に5.0進むアニメーションになりました。
Blenderは最初のフレームと最後のフレームにキーフレームを挿入するだけで、
間を自動で補完してくれ、アニメーションが出来てしまうわけなんですね。
で、再生させたは良いけどなかなかループしないという状況になっているかも
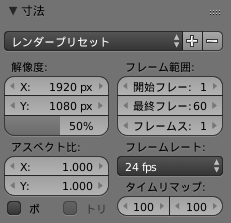
しれませんが、これは最終フレームが大きく設定されているからです。 これは
プロパティウィンドウのレンダー、寸法パネル内で最終フレームを適切に
設定すればすぐにループするようになります。

今回だったら50ですね、この画像で60になっているのは置いときましょう。
また、ここのフレームレートを変えることで再生速度を変更することが出来ます。
と、こんな感じでアニメーションの基本が済んだところで今回は終わりです。
次回はモデルを動かしてみることにします。